V'è mai capitato di fare qualche lavoro di grafica e/o di impaginazione?
Si?!
Allora lo saprete senz'altro molto meglio di me... :P
Tra le tante, tantissime opportunità che al giorno d'oggi tutti noi abbiamo a disposizione per manipolare i testi in ambito grafico, il 99 % delle risorse sono concentrate sulla gestione delle due grandi tipologie di "fonts" vettoriali standardizzate ("OpenType" e "TrueType").
Diversamente, solo un misero 0,9 % dello sforzo tipografico complessivo ricade sul bistrattato ed ormai ammuffito genere "raster", rappresentato dai "fonts" con estensione ".FON" (che, per quello che posso materialmente constatare, appaiono di fatto come delle vere e proprie "specie digitali in via di estinzione"... :D ).
Diversamente, solo un misero 0,9 % dello sforzo tipografico complessivo ricade sul bistrattato ed ormai ammuffito genere "raster", rappresentato dai "fonts" con estensione ".FON" (che, per quello che posso materialmente constatare, appaiono di fatto come delle vere e proprie "specie digitali in via di estinzione"... :D ).
 |
| La situazione attuale in cui versano i ".FON". :D |
«Ok. Tutto molto interessante. Vedo con piacere che per il 9 Marzo il buon Marte ha in mente di propinare al suo pubblico un ennesimo post con delle tematiche in grado di affascinare lo 0,01 % dei naviganti di Internet. Vabbè, non contesto le sue scelte editoriali... Per il resto, visto che siamo in ballo con l'argomento "percentuali", se la matematica non è un opinione 99 % + 0,9 % fa 99,9 %, caro Marte. Ti sei perso lo 0,1 % per strada o cosa?».
Beh, in primo luogo è sempre bello l'attestato di stima del mio pubblico... :P Secondariamente, la risposta all'obiezione aritmetica testé sollevata è senz'ombra di dubbio "o cosa"!!! :D
Della serie: l'immagine che funge da cappello a tutte le mie farneticazioni odierne è la risposta... ;)
In tal senso, ricordate i "computers", gli "arcades" ed i generale tutti i videogiochi della vostra infanzia, si? Anni settanta. Anni ottanta, suppergiù, vero? Ora, durante quell'epopea scanzonata i "fonts" come li conosciamo oggi esistevano solo nelle menti dei tipografi... Diversamente, tutto quello che si connotava come "testo scritto a video" era composto invariabilmente da una sequenza di immaginette "bitmap" utilizzate al posto dei caratteri tipografici. Morale: qualche matto grafico apriva un qualsiasi surrogato del "Paint" e si dava da fare: "A", "B", "C", "D"...
A manina e con pazienza certosina (che fa pure rima! :) ), disegnava tutto un intero set di caratteri "pixel" su "pixel". :)
Ed in ambito ludico la storia com'era?
Beh, di fatto era sempre la stessa, solo che tipicamente il set di caratteri era più vario e colorato rispetto a quello che poteva comparire in un "word processor", per dire. Si. Colorato, non stupitevi. Perché chiaramente, essendo alle prese con delle immagini, ci si poteva sbizzarrire in mille modi diversi con tutte le sfumature e gli elementi decorativi che ci passavano per l'anticamera del cervello!
Ma che ve lo dico a fare? Avete tutti presente la multicromia dei "fonts" tipici dei videogiochi, vero? ;)
Ecco. Pare strano a dirsi, ma di fatto nel 2012 non esiste un "software" adeguato per manipolare dei "set di caratteri" così concepiti. Anzi, a dirla tutta nessuno ha mai nemmeno congegnato un apposito formato da utilizzare per veicolare questa tipologia di caratteri... Chessò, tipo un fantomatico ".PNF": un'immagine ".PNG" (con l'estensione modificata... :P ) contenente i caratteri entro delle specifiche celle; una "bitmap" interpretabile ed utilizzabile alla stregua di un normalissimo "font" da programmi compatibili... Niente. Nessun informatico ci ha mai pensato. Eppure questi "fonts" hanno largo impiego nel mondo dei videogames, per dire, e sono altresì abbastanza diffusi... Solo che circolano solo ed esclusivamente nel loro formato grafico nudo e crudo.
Della serie: quadratoni in ".PNG", ".BMP", ".TGA", ".GIF"...
Della serie: quadratoni in ".PNG", ".BMP", ".TGA", ".GIF"...
 |
| Un font rasterizzato diffuso in formato ".GIF"... |
Li vuoi usare con il tuo programma di grafica preferito per personalizzare una foto, per dire? Ti scarichi il tuo bel quadratone contenente le varie lettere ed i segni di interpunzione, lo apri parallelamente all'immagine che vuoi personalizzare e poi "tagli/copi/incolli & assembli" a mano i testi, come se stessi scrivendo una lettera a nome dell'"anonima sequestri digitali"... :D Alternative non ce ne sono, perché al giorno d'oggi nessun "software" è in grado di computare direttamente dei testi a partire da un "font" del genere...
...Oppure no?!
OPPURE NO! :)
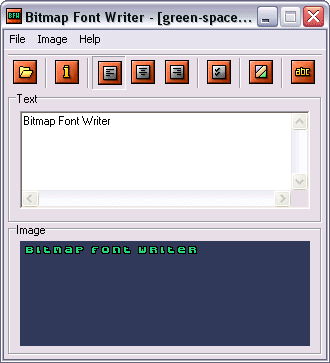
"Bitmap Font Writer", in effetti, non è la panacea di tutti i mali (in quanto purtroppo non automatizza alcun processo...) ma si può senz'altro rivelare un buon alleato del grafico di turno perché, se gli si forniscono delle ".BMP" adeguatamente formattate da utilizzare come "raster fonts", è in grado di velocizzare il processo di composizione tipografica generando automaticamente delle immagini a partire dal testo scritto! Non sarà la gallina dalle uova d'oro, ma è senz'altro più veloce del "copia/incolla" del quale parlavamo precedentemente... ;)
E come funziona la magia?
Semplicemente il suddetto programma adopera un'immagine in formato ".BMP" costruita come un'enorme strisciata contenente i vari caratteri ordinati secondo il criterio "ASCII".
L'altezza dell'immagine, logicamente, determina l'altezza del carattere mentre la larghezza dei singoli glifi è proporzionale e stabilita dall'utente tramite tanti piccolissimi marcatori (della dimensione di un "pixel"...) che il programma è in grado di interpretare e che adopera sia per conteggiare i caratteri presenti nell'immagine, sia per ritagliarli correttamente. Nella fattispecie, il colore del primo "pixel" nell'angolo in alto a sinistra dell'immagine determina il colore dei marcatori che il programma si aspetta di ritrovare davanti e dietro ad ogni singolo carattere.
Detto questo, avendo un font rasterizzato a nostra disposizione, è abbastanza agevole ristrutturarlo con un programma di grafica in modo che diventi usufruibile via "Bitmap Font Writer". (Soprattutto se siamo dei grafici, lavoriamo molto di frequente con questi materiali e ci torna comodo rieditarli in modo di averli sempre a nostra disposizione, pronti per l'uso... :P ).
Della serie: si prendono i quadratoni, si smembrano, si riordinano i glifi orizzontalmente, separandoli con dei puntini di una tinta non utilizzata nel corpo dei caratteri stessi, ed il gioco è fatto... ;)
Oppure si aspetta che qualche informatico di passaggio si interessi alla questione e si degni di creare uno standard universalmente riconosciuto per il genere tipografico in questione! :D
Chi si offre volontario? ;)
 |
| C'era da aspettarselo!!! ;) |
"Bitmap Font Writer", in effetti, non è la panacea di tutti i mali (in quanto purtroppo non automatizza alcun processo...) ma si può senz'altro rivelare un buon alleato del grafico di turno perché, se gli si forniscono delle ".BMP" adeguatamente formattate da utilizzare come "raster fonts", è in grado di velocizzare il processo di composizione tipografica generando automaticamente delle immagini a partire dal testo scritto! Non sarà la gallina dalle uova d'oro, ma è senz'altro più veloce del "copia/incolla" del quale parlavamo precedentemente... ;)
E come funziona la magia?
Semplicemente il suddetto programma adopera un'immagine in formato ".BMP" costruita come un'enorme strisciata contenente i vari caratteri ordinati secondo il criterio "ASCII".
| Una roba tipo questa (un "click" per ingrandire l'immagine). |
L'altezza dell'immagine, logicamente, determina l'altezza del carattere mentre la larghezza dei singoli glifi è proporzionale e stabilita dall'utente tramite tanti piccolissimi marcatori (della dimensione di un "pixel"...) che il programma è in grado di interpretare e che adopera sia per conteggiare i caratteri presenti nell'immagine, sia per ritagliarli correttamente. Nella fattispecie, il colore del primo "pixel" nell'angolo in alto a sinistra dell'immagine determina il colore dei marcatori che il programma si aspetta di ritrovare davanti e dietro ad ogni singolo carattere.
Detto questo, avendo un font rasterizzato a nostra disposizione, è abbastanza agevole ristrutturarlo con un programma di grafica in modo che diventi usufruibile via "Bitmap Font Writer". (Soprattutto se siamo dei grafici, lavoriamo molto di frequente con questi materiali e ci torna comodo rieditarli in modo di averli sempre a nostra disposizione, pronti per l'uso... :P ).
Della serie: si prendono i quadratoni, si smembrano, si riordinano i glifi orizzontalmente, separandoli con dei puntini di una tinta non utilizzata nel corpo dei caratteri stessi, ed il gioco è fatto... ;)
Oppure si aspetta che qualche informatico di passaggio si interessi alla questione e si degni di creare uno standard universalmente riconosciuto per il genere tipografico in questione! :D
Chi si offre volontario? ;)
| Cos'è questo QRCode? Come l'hai realizzato? |



Nessun commento:
Posta un commento